A legtöbben nincsenek tisztában azzal, hogy fejlesztői eszközök kincsesbánya állnak rendelkezésükre, és ez el van rejtve kedvenc böngészőjében.

Minden webböngésző kínál fejlesztői eszközöket a webhely kódolásának ellenőrzéséhez, azonban az átlagos internetfelhasználó számára ez idegen entitás. Végül is ki akarja megnézni egy webhely kódolását, igaz?
Mint kiderült, rengeteg dolgot tanulhatsz meg, ha megnézed a webhely kódolását. Olvasson tovább, hogy megtudja, mit kínál az elemellenőrző funkció, és hogyan kell használni.
Az Inspect Element használata egy adott böngészőben
A legtöbb böngésző rendelkezik eszközökkel a webhely elemeinek ellenőrzésére, de általában mindegyik ugyanúgy működik.
Az Inspect Element használata a Google Chrome-ban
- Nyissa meg az ellenőrizni kívánt webhelyet.

- Kattintson a jobb gombbal bárhol az oldalon, és válassza ki Vizsgálja meg.

VAGY
- Kattintson a három függőleges pontra az eszköztár jobb sarkában.

- Menj További eszközök.

- Válassza ki Fejlesztői eszközök.

VAGY
- megnyomni a F12 billentyűparancs PC-n vagy CMD + Opciók + I Mac gépen.
Az Inspect Element használata a Microsoft Edge-ben
- Nyisson meg egy webhelyet.

- Kattintson a három függőleges pontra a böngésző eszköztárának jobb felső sarkában.

- Görgessen le, és kattintson a gombra További eszközök.

- Kattintson Fejlesztői eszközök.

VAGY
- Kattintson a jobb gombbal bárhol a webhelyen.
- Kattintson Vizsgálja meg.

VAGY
- nyomja meg Ctrl + Shift + I.
A három módszer bármelyike ugyanazt az eredményt adja.
Ha ezt helyesen tette, egy új ablaktábla nyílik meg a böngésző alján. Ezek a Fejlesztői eszközök, és magukban foglalják az Elemek lapot. Ez az az eszköz, amelyre szüksége van az elem ellenőrzéséhez.
A panel alapértelmezés szerint a képernyő alján nyílik meg, de bármikor módosíthatja a megjelenését. Kövesse az alábbi egyszerű lépéseket a Fejlesztői eszközök panel áthelyezéséhez:
- Kattintson a három függőleges pontra a Fejlesztői eszközök panel felső sarkában.

- Válasszon ki egy dokkolóoldalt (balra, alulra vagy jobbra), vagy csatlakoztassa le egy külön ablakhoz.

Ha a kurzort a Fejlesztői eszközök panel keretének széle mellé viszi, és húzza, szűkíti vagy szélesíti a munkaterületet. Ha például úgy dönt, hogy a panelt a böngészőablak jobb oldalához rögzíti, próbálja meg a bal oldali szegélyre mutatni. A nyíl kurzor láttán átméretezheti a panelt húzással.
Az Inspect Element használata (OS-specifikus)
Bár sok lépést lefedhetett volna az Inspect Element használatának bemutatása a böngészőben, ahol az első helyen létezik, de a legtöbb operációs rendszeren mindenesetre megmutatjuk, hogyan kell.
Az Inspect Element használata Chromebookon
A Chromebookok alapértelmezett böngészője a Google, ezért a hozzáféréshez kövesse a Chrome böngésző utasításait Elem vizsgálata. Íme egy kis frissítő tanfolyam számodra:
- Nyisson meg egy webhelyet.

- Kattintson az eszköztár jobb felső sarkában található három függőleges vonalra.

- Válassza ki További eszközök.

- Kattintson Fejlesztői eszközök.

Használhatja a jobb egérgombos módszert is, ill F12 funkcióbillentyűt a Fejlesztői eszközök gyorsabb eléréséhez.
Az Inspect Element használata Android-eszközön
Az Inspect Element futtatása Android-eszközön némileg eltér. Nézze meg, hogyan juthat el az Inspect Element panelhez Androidon:
- megnyomni a F12 funkciógombot.
- Választ Eszköztár váltása.

- Válassza ki az Android-eszközt a legördülő menüből.

Amikor kiválaszt egy adott Android-eszközt, észre fogja venni, hogy a webhely mobil verziója töltődik be. Innentől szabadon használhatja az Inspect Element funkciót Android-eszközén az asztali számítógépéről.
Ez a módszer a Chrome és a Firefox böngészők esetében is működik, mivel ezeknek a Fejlesztői eszközeikben van egy Device Simulation nevű funkciója.
Ugyanígy működik az iPhone készülékeknél is. Csak ki kell választania a megfelelőt a legördülő menüből.
Az Inspect Element használata Windows rendszerben
Az Inspect Element eszköz nem feltétlenül operációs rendszer-specifikus, hanem böngésző-specifikus. Ez azt jelenti, hogy a Fejlesztői eszközök az Ön által használt böngésző funkciói, nem feltétlenül a Windows. Az Elem vizsgálata panelt azonban attól függetlenül elérheti, hogy melyik böngészőt részesíti előnyben.
Ha Windows operációs rendszert használ, akkor valószínűleg a Microsoft Edge böngészőt is használja. Nézze meg, hogyan érhető el az Inspect Element az MS Edge rendszeren:
- Nyissa meg az ellenőrizni kívánt webhelyet.

- Érintse meg a három függőleges pontot a böngészőablak sarkában.

- Görgessen le, és válassza ki További eszközök.

- Kattintson Fejlesztői eszközök.

Használhatja a F12 funkciógombot, ha gyorsabban szeretné elérni az Inspect Element funkciót. Ezenkívül működik a jobb gombbal a weboldalon való kattintás és a Vizsgálat kiválasztása is.
Az Inspect Element használata Mac-en
Ha Mac számítógépet használ, valószínűleg a Safari böngészőt választja. Az Inspect Elements megnyitása Safariban némileg eltér a Chrome-tól és a Firefoxtól. De ez ugyanolyan egyszerű az alábbi lépésekkel:
- Nyissa meg a Safari böngészőt.
- Kattintson Szafari a fejléc lapon.
- Válassza ki preferenciák a legördülő menüből.
- Kattintson a Fejlett fogaskerék ikonra a képernyő tetején.
- Jelölje be a jelölőnégyzetet A Fejlesztés menü megjelenítése a menüsorban.
Ezen lépések végrehajtásával engedélyezi az Elem vizsgálata funkciót a böngészőjében. Ha először nem engedélyezi az Inspect Element funkciót, akkor nem fogja látni a lehetőséget, amikor megnyit egy webhelyet.
Miután befejezte ezt a lépést, egyszerűen kattintson a jobb gombbal bármelyik megnyitott weboldalra, és válassza a Vizsgálat lehetőséget. Használhatja a gyorsbillentyűk parancsot is: CMD + Option + I (ellenőrizni).
Az Inspect Element használata iPhone-on
Szeretné használni az Elemek vizsgálata funkciót, hogy megnézze, hogyan jelenik meg egy weboldal mobil verziója iPhone-on? Ezt és még sok mást megtehet néhány egyszerű lépéssel. Mielőtt azonban megnézne egy elemet, engedélyeznie kell Webfelügyelő iOS-eszközéhez:
- Menj Beállítások.

- Most válasszon Szafari.

- Görgessen le az aljára, és érintse meg a Speciális menü.

- Most érintse meg a váltókapcsolót a bekapcsoláshoz Webfelügyelő.

Ezenkívül meg kell győződnie arról, hogy a Fejlesztés menü engedélyezve van a Mac számítógépen:
- Nyissa meg a Safarit.
- Válassza ki Szafari a felső fejlécekből.
- Ezután kattintson a gombra preferenciák.
- Ezután kattintson a gombra Fejlett.
- Jelölje be a jelölőnégyzetet A Fejlesztés menü megjelenítése a menüsorban.
Az iOS mobileszköz és a Mac engedélyezése után a Fejlesztés menü jelenik meg a Mac számítógép felső sávjában. Kattintson rá a csatlakoztatott iPhone és az eszközön aktív weboldal megtekintéséhez. A weboldal kiválasztásával megnyílik egy Web Inspector ablak is ugyanannak az oldalnak a Mac képernyőjén.
Ne feledje azonban, hogy ezek az útmutatások csak Mac gépen futó Safari esetén működnek, Windows rendszeren nem.
Az Inspect Element használata a Google Forms-ban
Használhatja a Vizsgálati elemet a Google Űrlapokon is. Ha azonban választ keres egy kvízre, akkor nincs szerencséje. A válaszokat nem találja a kódolásba ágyazva. Csak akkor tekintheti meg a válaszokat, ha Ön az űrlap létrehozója vagy szerkesztője. Akárhogy is, ha Ön diák, aki egy kvízre válaszol a Google Űrlapokon, akkor csak a saját válaszait fogja látni.
- Kattintson a jobb gombbal az űrlapra, és válassza ki Vizsgálja meg az űrlap összes kódjának megtekintéséhez.
Az Inspect Element használata blokkolt állapotban
Időnként azt tapasztalhatja, hogy nem tud megvizsgálni egy weboldalt, és az Ellenőrzés lehetőség szürkén jelenik meg, ha megpróbál rákattintani a jobb gombbal. Lehet, hogy azt gondolja, hogy blokkolva van, de számos mód van ennek elkerülésére:
1. módszer – Kapcsolja ki a Javascriptet
- Bemenni Beállítások.

- Keresés "JavaScript”.

- Kikapcsol JavaScript.

2. módszer – A fejlesztői eszközök hosszú távú elérése
Ahelyett, hogy az egér jobb gombjával kattintana az Ellenőrzéshez, tegye a következőket:
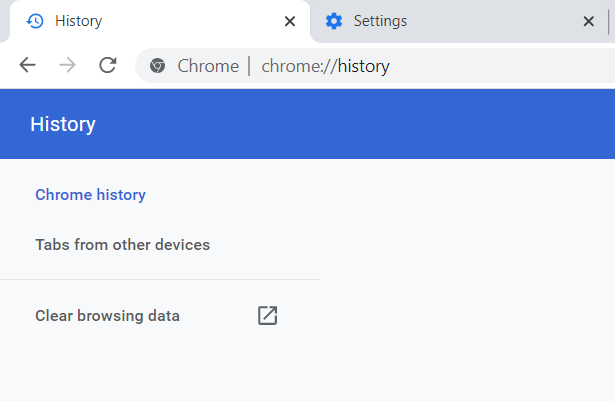
- Menj Beállítások a böngészőjében.

- Válassza ki További eszközök.

- Görgessen le, és kattintson a gombra Fejlesztői eszközök.

3. módszer – A funkcióbillentyű használata
Kipróbálhatja a használatát is F12 funkcióbillentyűt azokon a weboldalakon, amelyek blokkolják a jobb gombbal történő kattintást az Inspect funkcióhoz.
Előfordulhat, hogy mindegyik módszert ki kell próbálnia, mielőtt rátalálna az Ön számára megfelelőre. Végső megoldásként megpróbálhatja a forráskód megtekintését is begépelve view-source: [adja meg a teljes URL-t]. 
Az Inspect Element használata a Discordon
A kódolás ellenőrzése a Discordon egyszerű folyamat. Csak használja a Ctrl + Shift + I parancsot ill F12 gombot egy Discord oldalon.
Az Inspect Element használata iskolai Chromebookon
Ha Chromebookját egy iskola adta ki, az Elem vizsgálata funkció néhány egyszerű lépésből áll:
- Kattintson a jobb gombbal vagy két ujjal érintse meg a weboldalt, és válassza ki Vizsgálja meg.
- nyomja meg Ctrl + Shift + I.
- Próbálja ki és használja a view-source:[url] metódust, például "view-source://www.wikipedia.com", idézőjelek nélkül.
Egyes iskolák és szervezetek azonban letiltják ezt a funkciót. Tehát, ha ez nem működik az Ön számára, előfordulhat, hogy kapcsolatba kell lépnie a szervezetével vagy az iskolai rendszergazdával.
Az Inspect Element használata válaszok keresésére
Az Inspect Element segítségével számos dologra választ találhat, például:
- Webhelyterv előnézete mobileszközökön.
- Ismerje meg a versenytársak által használt kulcsszavakat.
- Sebesség tesztek.
- Szöveg módosítása egy weboldalon.
- Keressen gyors példákat, amelyek megmutatják a fejlesztőknek, mire van szüksége.
Amikor elindítja az Inspect Element panelt, látni fogja a webhely összes kódját. Ez magában foglalja az összes beépített JavaScript-, CSS- és HTML-kódolást. Ez olyan, mintha egy weboldal forráskódját látná, kivéve, hogy módosíthatja a kódot. Ráadásul valós időben láthatja a végrehajtott változtatásokat.
Ez az eszköz felbecsülhetetlen értékűvé teszi a marketingesek, a tervezők és a fejlesztők számára, hogy megtekintsék a tervezési változtatásokat, mielőtt azokat véglegesítenék. Az Inspect Element kódolási változtatások azonban nem tartanak örökké. Az oldal újratöltésekor visszaáll az alapértelmezett állapotba.
További GYIK
Hogyan használhatom az Inspect Element parancsot válaszok keresésére?
Az Elem vizsgálata funkcióval az egyetlen módja annak, hogy választ találjon, ha a webhely a beküldés után azonnal felfedi. Ebben az esetben a válaszok jelen vannak a kódolásban.
Ellenkező esetben egyszerűen megtekinti a kvíz vagy teszt kódját, amikor az Elem vizsgálata funkciót használja, valamint a beküldött válaszokat.
Az Inspect Element illegális?
Nem, az Inspect Element eszköz nem illegális, webfejlesztők számára készült. Egy webhely forráskódjának megtekintése nem illegális, csak akkor válik problémássá, ha az összegyűjtött információkat aljas célokra használja fel, például kihasználások megkísérlésére stb.
Lehetséges az Inspect Element letiltása a böngészőben?
A rövid válasz: nem.
Az Inspect Element nem tiltható le böngészőben. De beállíthat olyan paramétereket, amelyek megakadályozzák, hogy a felhasználók bizonyos műveleteket hajtsanak végre, például a jobb gombbal egy weboldalon. Számos online oktatóanyag található a megfelelő szkriptek beállításához bizonyos események letiltásához. Az Elem vizsgálata funkciót azonban nem lehet teljes egészében letiltani.
Ismerje meg egy weboldal belső elemeit
Az Inspect Element funkció megtekintése egy weboldalon valószínűleg egy olyan fejlesztői eszköz, amelyre soha nem tudta, hogy szüksége van rá – még akkor is, ha maga nem fejlesztő. Rengeteg tervezési és marketingalkalmazással rendelkezik, amelyek simábbá tehetik webhelye működését. És talán előnyt ad egy versenytársnak.
Mire használod az Inspect Element-et? Mondja el nekünk az alábbi megjegyzések részben.